Introducing Inkling: A responsive email framework for modern web developers
UPDATE: Zurb’s Foundation for Email was released some time ago, and now there’s no longer a need for my Inkling tool, described below.
When I was at Ethology (later, Tallwave), we leveraged a few different web development tools that help us to do our jobs more efficiently – namely, Jekyll and Sass. So when tasked with building out a few custom responsive email templates, we naturally sought out some ways we could streamline that process. Inkling came about as a by-product of seeking to improve the user experience of coding custom HTML emails.
Tables all the way down
In our hunt for a responsive email toolkit, we settled on Zurb’s ink framework because — unlike the many templates from the major email marketing providers — it was pretty bare-bones to begin with, giving us a clean starting point.

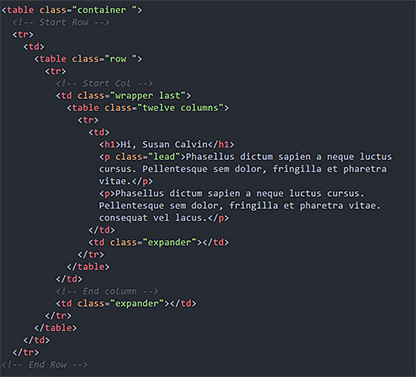
We discovered very quickly that we still had to rely on tables nested within tables nested within tables to achieve the desired effect. That’s just part of the experience when coding HTML emails.
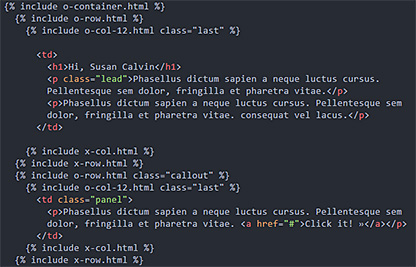
Inkling doesn’t change this grim reality in the rendered code, but it does make it much easier to deal with by using a system Jekyll includes to create responsive containers, rows, and columns.

Getting sassy
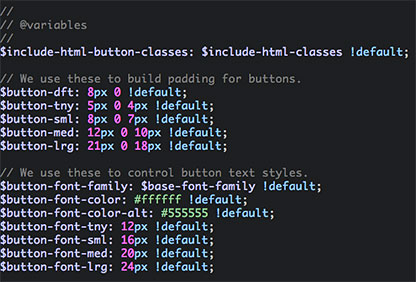
If you’re used to coding styles with Sass, coding vanilla CSS can feel like working with one hand tied behind your back. We sought a way to leverage the power of Sass with its variables and mixins (not to mention improved syntax) to make the coding process even faster.
Zurb’s Ink is not built with Sass, but it was simple to find a solid Sass port, which is what we’ve included in Inkling. This way, anyone can change the base styles as easily as changing a Sass variable while experiencing the performance increases associated with Sass, as well.

Inline skating
The final piece of the puzzle came about as a result of the tedious process of copying and pasting style sheets and code into online HTML email inliner tools. We found that this was not only tedious, but was wasting time as we were testing and tuning the emails.
The old, slow workflow was build > compile > copy/paste > inline > copy to Litmus > test. Go through that a dozen or so times and it will become obvious why we were driven to create a better method.
In the end, our solution was a script that allows us to build using our favorite tools. Then, with one command (rake), it compiles all the code for us using Jekyll and inlines it using a Ruby gem called Premailer. The final, email-ready code is output into a neat HTML file, ready to copy into any email marketing app.
Download Inkling for free on Github.
We hope it helps you create beautiful, custom responsive emails more quickly so you can focus on the design rather than the foibles of HTML email coding.